इस अध्याय में, हम CSS सिलेक्टर्स के विभिन्न प्रकारों के बारे में जानेंगे। CSS सिलेक्टर्स का उपयोग HTML दस्तावेज़ के विशिष्ट एलिमेंट्स को चुनने और उन पर स्टाइल लागू करने के लिए किया जाता है। यह अध्याय आपको तत्व सिलेक्टर्स, क्लास और आईडी सिलेक्टर्स, एट्रिब्यूट सिलेक्टर्स, और समूह सिलेक्टर्स के बारे में विस्तृत जानकारी प्रदान करेगा। इसके अलावा, हम छद्म-क्लास और छद्म-तत्व सिलेक्टर्स के बारे में भी जानेंगे, जो आपके वेब डिज़ाइन को और अधिक प्रभावी बनाने में मदद करेंगे।
इस अध्याय के अंत तक, आप:
- CSS सिलेक्टर्स के विभिन्न प्रकारों को पहचान और उपयोग करना सीख जाएंगे।
- तत्व सिलेक्टर्स का उपयोग करके HTML एलिमेंट्स को स्टाइल कर सकेंगे।
- क्लास और आईडी सिलेक्टर्स के माध्यम से विशिष्ट एलिमेंट्स को टारगेट कर सकेंगे।
- एट्रिब्यूट सिलेक्टर्स का उपयोग करके एट्रिब्यूट्स के आधार पर एलिमेंट्स को चुन सकेंगे।
- समूह सिलेक्टर्स का उपयोग करके एक साथ कई एलिमेंट्स को स्टाइल कर सकेंगे।
- छद्म-क्लास और छद्म-तत्व सिलेक्टर्स के उन्नत उपयोग को समझेंगे और उन्हें अपने प्रोजेक्ट्स में लागू कर सकेंगे।
इस अध्याय को पूरा करने के बाद, आप CSS सिलेक्टर्स का प्रभावी उपयोग करके अपने वेब पेजों को अधिक आकर्षक और प्रबंधनीय बना सकेंगे। चलिए, CSS सिलेक्टर्स की इस रोमांचक यात्रा को शुरू करते हैं और जानें कि कैसे आप इन्हें अपने वेब डिज़ाइन में इस्तेमाल कर सकते हैं।
तत्व सिलेक्टर्स (Element Selectors)
तत्व सिलेक्टर्स का परिचय (Introduction to Element Selectors)
तत्व सिलेक्टर्स (Element Selectors) सबसे सामान्य और सरल CSS सिलेक्टर्स हैं। इनका उपयोग HTML दस्तावेज़ के विशिष्ट तत्वों को चुनने और उन पर स्टाइल लागू करने के लिए किया जाता है। तत्व सिलेक्टर्स का उपयोग करके, आप किसी भी HTML टैग को आसानी से टारगेट कर सकते हैं, जैसे <p>, <h1>, <div>, आदि। यह CSS सिलेक्टर्स का सबसे बुनियादी प्रकार है और इसे सीखना और उपयोग करना आसान है।
तत्व सिलेक्टर्स का उपयोग (Using Element Selectors)
तत्व सिलेक्टर्स का उपयोग बहुत सरल है। आपको केवल उस HTML तत्व का नाम लिखना होता है जिसे आप स्टाइल करना चाहते हैं, और फिर उस तत्व के लिए CSS गुण (property) और मान (value) निर्दिष्ट करते हैं।
उदाहरण के लिए, यदि आप सभी पैराग्राफ (<p>) टैग्स को हरा रंग देना चाहते हैं, तो आप निम्नलिखित CSS कोड का उपयोग कर सकते हैं:
उदाहरण (Examples)
नीचे दिए गए कुछ उदाहरणों के माध्यम से हम देखेंगे कि विभिन्न HTML तत्वों को स्टाइल करने के लिए तत्व सिलेक्टर्स का उपयोग कैसे किया जाता है।
उदाहरण 1: सभी <h1> टैग्स को नीला रंग देना
उदाहरण 2: सभी <p> टैग्स को हरा रंग और 16px फॉन्ट साइज देना
उदाहरण 3: सभी <div> टैग्स को 1px सॉलिड ब्लैक बॉर्डर देना
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>तत्व सिलेक्टर्स का उदाहरण</title>
<style>
h1 {
color: blue;
}
p {
color: green;
font-size: 16px;
}
div {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>यह एक हेडिंग है</h1>
<p>यह एक पैराग्राफ है।</p>
<div>यह एक डिव है।</div>
</body>
</html>
See the Pen Untitled by arun geek (@arun-geek) on CodePen.
इस उदाहरण में:
- सभी
<h1>टैग्स को नीला रंग दिया गया है। - सभी
<p>टैग्स को हरा रंग और 16px फॉन्ट साइज दिया गया है। - सभी
<div>टैग्स को 1px सॉलिड ब्लैक बॉर्डर और 10px पैडिंग दिया गया है।
क्लास और आईडी सिलेक्टर्स (Class and ID Selectors)
क्लास सिलेक्टर्स का परिचय (Introduction to Class Selectors)
क्लास सिलेक्टर्स का उपयोग HTML एलिमेंट्स के समूह को स्टाइल करने के लिए किया जाता है। यह उन एलिमेंट्स को टारगेट करता है जिनमें एक समान क्लास नाम होता है। एक क्लास सिलेक्टर को डॉट (.) के साथ लिखा जाता है और HTML में क्लास एट्रिब्यूट के माध्यम से एलिमेंट्स को निर्दिष्ट किया जाता है। क्लास सिलेक्टर्स का उपयोग तब किया जाता है जब आप एक ही स्टाइल को कई एलिमेंट्स पर लागू करना चाहते हैं।
आईडी सिलेक्टर्स का परिचय (Introduction to ID Selectors)
आईडी सिलेक्टर्स का उपयोग एक विशिष्ट HTML एलिमेंट को स्टाइल करने के लिए किया जाता है। यह उन एलिमेंट्स को टारगेट करता है जिनमें एक अद्वितीय आईडी नाम होता है। एक आईडी सिलेक्टर को हैश (#) के साथ लिखा जाता है और HTML में आईडी एट्रिब्यूट के माध्यम से एलिमेंट को निर्दिष्ट किया जाता है। आईडी सिलेक्टर्स का उपयोग तब किया जाता है जब आप किसी एक विशिष्ट एलिमेंट पर स्टाइल लागू करना चाहते हैं।
क्लास और आईडी सिलेक्टर्स का उपयोग (Using Class and ID Selectors)
क्लास और आईडी सिलेक्टर्स का उपयोग बहुत सरल है। आपको बस क्लास या आईडी नाम के साथ सही सिंटैक्स का पालन करना है और फिर उस पर स्टाइल लागू करना है।
क्लास सिलेक्टर का उपयोग:
आईडी सिलेक्टर का उपयोग:
उदाहरण (Examples)
नीचे दिए गए कुछ उदाहरणों के माध्यम से हम देखेंगे कि क्लास और आईडी सिलेक्टर्स का उपयोग कैसे किया जाता है।
उदाहरण 1: क्लास सिलेक्टर का उपयोग करके स्टाइल लागू करना
/* CSS */
.red-text {
color: red;
font-size: 20px;
}
/* HTML */
<p class="red-text">यह एक पैराग्राफ है जो रेड टेक्स्ट क्लास का उपयोग कर रहा है।</p>
<p class="red-text">यह दूसरा पैराग्राफ भी रेड टेक्स्ट क्लास का उपयोग कर रहा है।</p>
उदाहरण 2: आईडी सिलेक्टर का उपयोग करके स्टाइल लागू करना
/* CSS */
#main-header {
color: blue;
text-align: center;
font-size: 24px;
}
/* HTML */
<h1 id="main-header">यह एक हेडिंग है जो मुख्य हेडर आईडी का उपयोग कर रही है।</h1>
उदाहरण 3: क्लास और आईडी सिलेक्टर्स का संयोजन
/* CSS */
.highlight {
background-color: yellow;
padding: 10px;
}
#special {
color: green;
font-weight: bold;
}
/* HTML */
<p class="highlight">यह एक हाइलाइटेड पैराग्राफ है।</p>
<p id="special" class="highlight">यह एक विशेष और हाइलाइटेड पैराग्राफ है।</p>
इस उदाहरण में:
red-textक्लास सभी पैराग्राफों को लाल रंग और 20px फॉन्ट साइज के साथ स्टाइल करता है।main-headerआईडी हेडिंग को नीला रंग, केंद्रित टेक्स्ट, और 24px फॉन्ट साइज के साथ स्टाइल करता है।highlightक्लास पृष्ठभूमि को पीला रंग और 10px पैडिंग के साथ स्टाइल करता है।specialआईडी टेक्स्ट को हरा रंग और बोल्ड स्टाइल के साथ स्टाइल करता है।
क्लास और आईडी सिलेक्टर्स का उपयोग CSS में अत्यंत महत्वपूर्ण है। क्लास सिलेक्टर्स का उपयोग कई एलिमेंट्स पर एक ही स्टाइल लागू करने के लिए किया जाता है, जबकि आईडी सिलेक्टर्स का उपयोग विशिष्ट एलिमेंट्स को स्टाइल करने के लिए किया जाता है। इन सिलेक्टर्स का सही और प्रभावी उपयोग करके, आप अपने वेब पेज के विभिन्न हिस्सों को आसानी से स्टाइल कर सकते हैं।
एट्रिब्यूट सिलेक्टर्स (Attribute Selectors)
एट्रिब्यूट सिलेक्टर्स का परिचय (Introduction to Attribute Selectors)
एट्रिब्यूट सिलेक्टर्स का उपयोग उन HTML एलिमेंट्स को स्टाइल करने के लिए किया जाता है जिनमें एक विशिष्ट एट्रिब्यूट या एट्रिब्यूट का एक विशिष्ट मान होता है। यह सिलेक्टर्स हमें अधिक लक्षित और विशिष्ट स्टाइलिंग करने की अनुमति देते हैं। एट्रिब्यूट सिलेक्टर्स का उपयोग फॉर्म एलिमेंट्स, लिंक, इमेजेज आदि को स्टाइल करने में विशेष रूप से उपयोगी होता है।
एट्रिब्यूट सिलेक्टर्स का उपयोग (Using Attribute Selectors)
एट्रिब्यूट सिलेक्टर्स का उपयोग बहुत आसान है। आपको केवल एट्रिब्यूट नाम को कोष्टकों (brackets) में डालकर लिखना होता है। यदि आप एट्रिब्यूट के मान को भी निर्दिष्ट करना चाहते हैं, तो उसे एट्रिब्यूट नाम के बाद बराबर चिह्न (=) और मान के अंदर कोट्स (“”) में लिख सकते हैं।
उदाहरण:
/* सभी एलिमेंट्स जिनमें title एट्रिब्यूट है */
[title] {
color: blue;
}
/* सभी लिंक (anchor) जिनका href "https://example.com" है */
a[href="https://example.com"] {
color: green;
}
विभिन्न प्रकार के एट्रिब्यूट सिलेक्टर्स (Types of Attribute Selectors)
- मूल एट्रिब्यूट सिलेक्टर (Basic Attribute Selector):
- वह सभी एलिमेंट्स चुनता है जिनमें निर्दिष्ट एट्रिब्यूट होता है।
- उदाहरण:
[attr]
- समान एट्रिब्यूट मान सिलेक्टर (Exact Attribute Value Selector):
- वह सभी एलिमेंट्स चुनता है जिनमें निर्दिष्ट एट्रिब्यूट का मान होता है।
- उदाहरण:
[attr="value"]
- प्रारंभिक एट्रिब्यूट मान सिलेक्टर (Prefix Attribute Value Selector):
- वह सभी एलिमेंट्स चुनता है जिनमें निर्दिष्ट एट्रिब्यूट का मान दिए गए शब्द से प्रारंभ होता है।
- उदाहरण:
[attr^="value"]
- अंतिम एट्रिब्यूट मान सिलेक्टर (Suffix Attribute Value Selector):
- वह सभी एलिमेंट्स चुनता है जिनमें निर्दिष्ट एट्रिब्यूट का मान दिए गए शब्द से समाप्त होता है।
- उदाहरण:
[attr$="value"]
- उपस्थिति एट्रिब्यूट मान सिलेक्टर (Substring Attribute Value Selector):
- वह सभी एलिमेंट्स चुनता है जिनमें निर्दिष्ट एट्रिब्यूट का मान दिए गए शब्द को कहीं भी शामिल करता है।
- उदाहरण:
[attr*="value"]
उदाहरण (Examples)
नीचे दिए गए कुछ उदाहरणों के माध्यम से हम देखेंगे कि एट्रिब्यूट सिलेक्टर्स का उपयोग कैसे किया जाता है।
उदाहरण 1: सभी लिंक (anchor) जिनका href एट्रिब्यूट है
a[href] {
color: blue;
}
उदाहरण 2: सभी लिंक जिनका href “https://example.com” है
a[href="https://example.com"] {
color: green;
}
उदाहरण 3: सभी इनपुट फील्ड जिनका टाइप “text” है
input[type="text"] {
border: 1px solid black;
}
उदाहरण 4: सभी लिंक जिनका href “https://” से प्रारंभ होता है
a[href^="https://"] {
color: purple;
}
उदाहरण 5: सभी लिंक जिनका href “.com” पर समाप्त होता है
a[href$=".com"] {
color: red;
}
उदाहरण 6: सभी लिंक जिनका href “example” शब्द को शामिल करता है
a[href*="example"] {
background-color: yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>एट्रिब्यूट सिलेक्टर्स का उदाहरण</title>
<style>
a[href] {
color: blue;
}
a[href="https://example.com"] {
color: green;
}
input[type="text"] {
border: 1px solid black;
}
a[href^="https://"] {
color: purple;
}
a[href$=".com"] {
color: red;
}
a[href*="example"] {
background-color: yellow;
}
</style>
</head>
<body>
<a href="https://example.com">यह एक लिंक है (example.com)</a><br>
<a href="https://test.com">यह एक लिंक है (test.com)</a><br>
<a href="http://example.net">यह एक लिंक है (example.net)</a><br>
<input type="text" placeholder="यह एक टेक्स्ट इनपुट है">
</body>
</html>
See the Pen Untitled by arun geek (@arun-geek) on CodePen.
इस उदाहरण में, हमने विभिन्न एट्रिब्यूट सिलेक्टर्स का उपयोग करके विभिन्न HTML एलिमेंट्स को स्टाइल किया है।
समूह सिलेक्टर्स (Group Selectors)
समूह सिलेक्टर्स का परिचय (Introduction to Group Selectors)
समूह सिलेक्टर्स का उपयोग एक ही CSS नियम को कई HTML एलिमेंट्स पर लागू करने के लिए किया जाता है। यह हमें एक ही गुण और मान सेट को विभिन्न एलिमेंट्स पर लागू करने की अनुमति देता है, जिससे कोड को अधिक कुशल और पढ़ने में आसान बनाया जा सकता है। समूह सिलेक्टर्स का उपयोग करके, आप कई सिलेक्टर्स को एक ही डिक्लेरेशन ब्लॉक के साथ जोड़ सकते हैं, और इससे कोड को अधिक संक्षिप्त और संगठित रखा जा सकता है।
समूह सिलेक्टर्स का उपयोग (Using Group Selectors)
समूह सिलेक्टर्स का उपयोग बहुत आसान है। आपको बस उन सभी सिलेक्टर्स को कॉमा (,) के साथ जोड़ना है जिन्हें आप एक ही CSS नियम पर लागू करना चाहते हैं। इसके बाद, आप उन सभी सिलेक्टर्स के लिए एक ही गुण और मान निर्दिष्ट कर सकते हैं।
उदाहरण:
/* h1, h2, और h3 टैग्स को एक ही स्टाइल देना */
h1, h2, h3 {
color: blue;
font-family: Arial, sans-serif;
text-align: center;
}
उदाहरण (Examples)
नीचे दिए गए कुछ उदाहरणों के माध्यम से हम देखेंगे कि समूह सिलेक्टर्स का उपयोग कैसे किया जाता है।
उदाहरण 1: सभी हेडिंग्स (h1, h2, h3) को एक ही स्टाइल देना
h1, h2, h3 {
color: blue;
font-family: Arial, sans-serif;
text-align: center;
}
उदाहरण 2: सभी पैराग्राफ (p) और लिस्ट आइटम (li) को एक ही स्टाइल देना
p, li {
font-size: 16px;
line-height: 1.5;
margin-bottom: 10px;
}
उदाहरण 3: सभी लिंक (a) और बटन (button) को एक ही स्टाइल देना
a, button {
background-color: green;
color: white;
padding: 10px 20px;
text-decoration: none;
border: none;
border-radius: 5px;
}
HTML कोड:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>समूह सिलेक्टर्स का उदाहरण</title>
<style>
h1, h2, h3 {
color: blue;
font-family: Arial, sans-serif;
text-align: center;
}
p, li {
font-size: 16px;
line-height: 1.5;
margin-bottom: 10px;
}
a, button {
background-color: green;
color: white;
padding: 10px 20px;
text-decoration: none;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>यह एक हेडिंग 1 है</h1>
<h2>यह एक हेडिंग 2 है</h2>
<h3>यह एक हेडिंग 3 है</h3>
<p>यह एक पैराग्राफ है।</p>
<ul>
<li>यह एक लिस्ट आइटम है</li>
<li>यह दूसरा लिस्ट आइटम है</li>
</ul>
<a href="#">यह एक लिंक है</a>
<button>यह एक बटन है</button>
</body>
</html>
See the Pen Untitled by arun geek (@arun-geek) on CodePen.
छद्म-क्लास और छद्म-तत्व सिलेक्टर्स (Pseudo-Class and Pseudo-Element Selectors)
छद्म-क्लास सिलेक्टर्स का परिचय (Introduction to Pseudo-Class Selectors)
छद्म-क्लास सिलेक्टर्स का उपयोग उन HTML एलिमेंट्स को स्टाइल करने के लिए किया जाता है जो एक विशेष स्थिति में होते हैं। ये विशेष स्थिति जैसे कि जब माउस किसी लिंक पर होता है, जब कोई एलिमेंट सक्रिय होता है, या जब कोई एलिमेंट अपने पैरेंट का पहला या आखिरी चाइल्ड होता है। छद्म-क्लास सिलेक्टर्स का उपयोग करते हुए, आप अपने वेब पेज पर अधिक इंटरैक्टिव और डायनामिक स्टाइल्स लागू कर सकते हैं।
उदाहरण के लिए:
/* जब माउस किसी लिंक पर होता है */
a:hover {
color: red;
}
छद्म-तत्व सिलेक्टर्स का परिचय (Introduction to Pseudo-Element Selectors)
छद्म-तत्व सिलेक्टर्स का उपयोग HTML एलिमेंट्स के कुछ विशेष भागों को स्टाइल करने के लिए किया जाता है, जैसे कि पहले अक्षर, पहली पंक्ति, या सामग्री के पहले या बाद में जोड़ा गया कुछ विशेष कंटेंट। ये सिलेक्टर्स आपके वेब पेज पर अतिरिक्त कंटेंट जोड़ने और उसे स्टाइल करने के लिए बहुत उपयोगी होते हैं।
उदाहरण के लिए:
/* पैराग्राफ के पहले अक्षर को स्टाइल करना */
p::first-letter {
font-size: 24px;
color: blue;
}
छद्म-क्लास और छद्म-तत्व सिलेक्टर्स का उपयोग (Using Pseudo-Class and Pseudo-Element Selectors)
छद्म-क्लास और छद्म-तत्व सिलेक्टर्स का उपयोग बहुत सरल है। आपको बस सही सिंटैक्स का पालन करना है और अपनी आवश्यकता अनुसार स्टाइल लागू करना है।
छद्म-क्लास सिलेक्टर्स:
/* लिंक के विभिन्न स्टेट्स को स्टाइल करना */
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}
a:active {
color: green;
}
छद्म-तत्व सिलेक्टर्स:
/* पैराग्राफ के पहले अक्षर को स्टाइल करना */
p::first-letter {
font-size: 24px;
color: blue;
}
/* पैराग्राफ की पहली पंक्ति को स्टाइल करना */
p::first-line {
font-weight: bold;
}
/* कंटेंट के पहले और बाद में सामग्री जोड़ना */
p::before {
content: "Note: ";
font-weight: bold;
color: red;
}
p::after {
content: " End of paragraph.";
font-weight: bold;
color: green;
}
उदाहरण (Examples)
नीचे दिए गए कुछ उदाहरणों के माध्यम से हम देखेंगे कि छद्म-क्लास और छद्म-तत्व सिलेक्टर्स का उपयोग कैसे किया जाता है।
उदाहरण 1: लिंक के विभिन्न स्टेट्स को स्टाइल करना
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}
a:active {
color: green;
}
उदाहरण 2: पैराग्राफ के पहले अक्षर और पहली पंक्ति को स्टाइल करना
p::first-letter {
font-size: 24px;
color: blue;
}
p::first-line {
font-weight: bold;
}
उदाहरण 3: कंटेंट के पहले और बाद में सामग्री जोड़ना
p::before {
content: "Note: ";
font-weight: bold;
color: red;
}
p::after {
content: " End of paragraph.";
font-weight: bold;
color: green;
}
HTML कोड:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>छद्म-क्लास और छद्म-तत्व सिलेक्टर्स का उदाहरण</title>
<style>
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}
a:active {
color: green;
}
p::first-letter {
font-size: 24px;
color: blue;
}
p::first-line {
font-weight: bold;
}
p::before {
content: "Note: ";
font-weight: bold;
color: red;
}
p::after {
content: " End of paragraph.";
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<a href="https://example.com">यह एक लिंक है</a>
<p>यह एक पैराग्राफ है जिसे छद्म-तत्व सिलेक्टर्स के साथ स्टाइल किया गया है।</p>
</body>
</html>
See the Pen Untitled by arun geek (@arun-geek) on CodePen.
इस उदाहरण में:
- लिंक के विभिन्न स्टेट्स (
a:link,a:visited,a:hover,a:active) को अलग-अलग रंगों के साथ स्टाइल किया गया है। - पैराग्राफ के पहले अक्षर (
p::first-letter) को बड़ा और नीला रंग दिया गया है। - पैराग्राफ की पहली पंक्ति (
p::first-line) को बोल्ड स्टाइल दिया गया है। - पैराग्राफ के पहले (
p::before) और बाद में (p::after) अतिरिक्त सामग्री जोड़ी गई है।
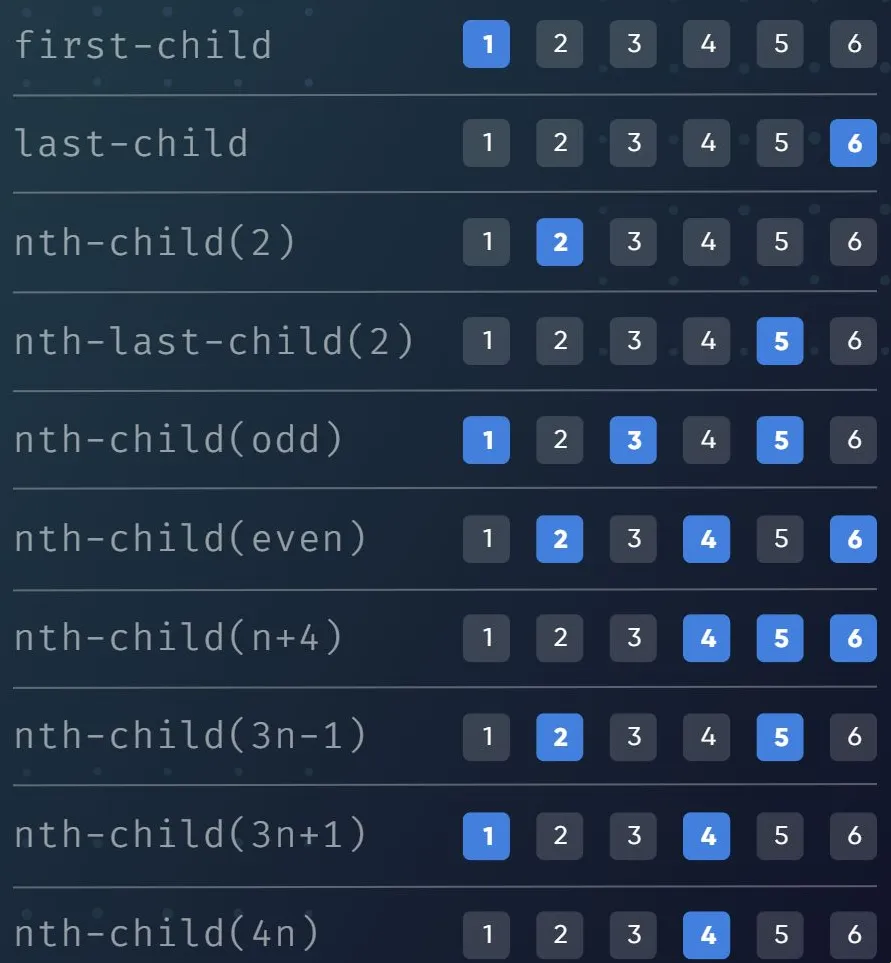
CSS सिलेक्टर्स का उपयोग कर N-th तत्व को समझना
CSS (Cascading Style Sheets) सिलेक्टर्स का उपयोग वेब पेज के विभिन्न तत्वों को स्टाइल करने के लिए किया जाता है। इनमें से एक महत्वपूर्ण सिलेक्टर है N-th तत्व सिलेक्टर, जिसका उपयोग किसी विशिष्ट अनुक्रम में स्थित तत्वों को लक्षित करने के लिए किया जाता है। इस लेख में हम जानेंगे कि CSS में N-th सिलेक्टर्स कैसे काम करते हैं और इन्हें कब और कैसे उपयोग करना चाहिए।
HTML कोड:
<!DOCTYPE html>
<html lang="hi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors Example</title>
<style>
/* पहले बच्चे को स्टाइल करें */
ul li:first-child {
color: blue;
}
/* अंतिम बच्चे को स्टाइल करें */
ul li:last-child {
color: green;
}
/* प्रत्येक दूसरे बच्चे को चुनें */
ul li:nth-child(2n) {
background-color: lightblue;
}
/* अंतिम से दूसरे बच्चे को चुनें */
ul li:nth-last-child(2) {
background-color: lightgreen;
}
/* प्रत्येक तीसरे प्रकार के तत्व को चुनें */
ul li:nth-of-type(3n) {
font-weight: bold;
}
/* अंतिम से चौथे प्रकार के तत्व को चुनें */
ul li:nth-last-of-type(4) {
font-style: italic;
}
</style>
</head>
<body>
<ul>
<li>आइटम 1</li>
<li>आइटम 2</li>
<li>आइटम 3</li>
<li>आइटम 4</li>
<li>आइटम 5</li>
<li>आइटम 6</li>
<li>आइटम 7</li>
<li>आइटम 8</li>
</ul>
</body>
</html>
1. First Child सिलेक्टर
First Child सिलेक्टर का उपयोग किसी पैरेंट एलिमेंट के पहले बच्चे को लक्षित करने के लिए किया जाता है।
उदाहरण:
/* पहले बच्चे को स्टाइल करें */
ul li:first-child {
color: blue;
}
यह सिलेक्टर ul के पहले li तत्व को नीले रंग में स्टाइल करेगा।
2. Last Child सिलेक्टर
Last Child सिलेक्टर का उपयोग किसी पैरेंट एलिमेंट के अंतिम बच्चे को लक्षित करने के लिए किया जाता है।
उदाहरण:
ul li:last-child {
color: green;
}
यह सिलेक्टर ul के अंतिम li तत्व को हरे रंग में स्टाइल करेगा।
3. N-th Child सिलेक्टर
N-th Child सिलेक्टर का उपयोग किसी पैरेंट एलिमेंट के भीतर स्थित बच्चों के अनुक्रम को चुनने के लिए किया जाता है।
उदाहरण:
ul li:nth-child(2n) {
background-color: lightblue;
}
यह सिलेक्टर प्रत्येक दूसरे li तत्व को हल्के नीले रंग की पृष्ठभूमि देगा।
4. N-th Last Child सिलेक्टर
N-th Last Child सिलेक्टर का उपयोग किसी पैरेंट एलिमेंट के भीतर अंतिम से N-th बच्चे को चुनने के लिए किया जाता है।
उदाहरण:
ul li:nth-last-child(2) {
background-color: lightgreen;
}
5. N-th of Type सिलेक्टर
N-th of Type सिलेक्टर का उपयोग समान प्रकार के N-th तत्व को चुनने के लिए किया जाता है।
उदाहरण:
ul li:nth-of-type(3n) {
font-weight: bold;
}
यह सिलेक्टर प्रत्येक तीसरे li तत्व को मोटा (बोल्ड) करेगा।
6. N-th Last of Type सिलेक्टर
N-th Last of Type सिलेक्टर का उपयोग समान प्रकार के अंतिम से N-th तत्व को चुनने के लिए किया जाता है।
उदाहरण:
ul li:nth-last-of-type(4) {
font-style: italic;
}
यह सिलेक्टर अंतिम से चौथे li तत्व को तिरछा (इटैलिक) करेगा।