इस अध्याय में, आप जावा स्क्रिप्ट की बुनियादी बातें सीखेंगे, जो कि वेब विकास के लिए एक महत्वपूर्ण प्रोग्रामिंग भाषा है। हम जावा स्क्रिप्ट का परिचय, इसका इतिहास, और वेब पेजों में इसकी भूमिका को समझेंगे। आप जानेंगे कि जावा स्क्रिप्ट कैसे काम करता है और इसके बुनियादी सिंटैक्स और तत्वों के बारे में जानकारी प्राप्त करेंगे। इस अध्याय के अंत तक, आप जावा स्क्रिप्ट की बुनियादी संरचना और इसके उपयोग के बारे में एक स्पष्ट समझ प्राप्त करेंगे, जिससे आप अपने वेब पेजों को अधिक इंटरएक्टिव और डायनामिक बना सकेंगे।
जावा स्क्रिप्ट का परिचय (Introduction to JavaScript)
जावा स्क्रिप्ट का परिचय (Introduction to JavaScript)
जावा स्क्रिप्ट एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसे विशेष रूप से वेब पेजों के इंटरएक्टिव और डायनामिक तत्वों को बनाने के लिए डिज़ाइन किया गया है। जावा स्क्रिप्ट का उपयोग वेबसाइटों में एनिमेशन, फॉर्म वैलिडेशन, डेटा प्रोसेसिंग, और बहुत सारे इंटरएक्टिव फीचर्स जोड़ने के लिए किया जाता है। यह एक क्लाइंट-साइड स्क्रिप्टिंग भाषा है, जिसका अर्थ है कि यह उपयोगकर्ता के वेब ब्राउज़र पर चलती है।
जावा स्क्रिप्ट के कुछ मुख्य विशेषताएँ:
- सिंपल और लचीली: जावा स्क्रिप्ट की सिंटैक्स सरल और सीखने में आसान है।
- डायनामिक: जावा स्क्रिप्ट का उपयोग करके आप डायनामिक और इंटरएक्टिव वेब पेज बना सकते हैं।
- क्रॉस-ब्राउज़र सपोर्ट: जावा स्क्रिप्ट सभी प्रमुख वेब ब्राउज़रों में सपोर्टेड है।
- ऑब्जेक्ट-ओरिएंटेड: जावा स्क्रिप्ट ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग (OOP) को सपोर्ट करती है।
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<title>जावा स्क्रिप्ट का परिचय</title>
</head>
<body>
<h1>जावा स्क्रिप्ट में आपका स्वागत है!</h1>
<button onclick="greet()">क्लिक करें</button>
<script>
function greet() {
alert('नमस्ते! जावा स्क्रिप्ट का उपयोग करके यह अलर्ट दिखाया गया है।');
}
</script>
</body>
</html>इस उदाहरण में, जब आप “क्लिक करें” बटन पर क्लिक करते हैं, तो एक अलर्ट बॉक्स दिखाया जाता है जिसमें “नमस्ते! जावा स्क्रिप्ट का उपयोग करके यह अलर्ट दिखाया गया है।” संदेश होता है।
जावा स्क्रिप्ट का इतिहास (History of JavaScript)
जावा स्क्रिप्ट का इतिहास वेब विकास के इतिहास में एक महत्वपूर्ण अध्याय है। इसे 1995 में ब्रेंडन ईच (Brendan Eich) द्वारा नेटस्केप (Netscape) नामक कंपनी के लिए विकसित किया गया था। ब्रेंडन ईच ने केवल 10 दिनों में इस भाषा को डिजाइन किया, और इसे मूल रूप से “Mocha” नाम दिया गया था। बाद में, इसका नाम “LiveScript” रखा गया, और अंत में इसे “JavaScript” नाम दिया गया।
महत्वपूर्ण घटनाएँ (Key Events):
- 1995 – निर्माण (Creation):
- ब्रेंडन ईच ने नेटस्केप के लिए जावा स्क्रिप्ट की पहली संस्करण बनाई।
- इसका उद्देश्य वेब पेजों में इंटरएक्टिविटी जोड़ना था।
- 1996 – जावा स्क्रिप्ट का नामकरण (Renaming to JavaScript):
- नेटस्केप और सन माइक्रोसिस्टम्स (Sun Microsystems) ने मिलकर इसका नाम “JavaScript” रखा।
- यह नाम “Java” प्रोग्रामिंग भाषा की लोकप्रियता का लाभ उठाने के लिए चुना गया था, हालांकि दोनों भाषाओं में कोई तकनीकी संबंध नहीं है।
- 1997 – ECMA स्क्रिप्ट (ECMAScript) मानकीकरण (Standardization):
- यूरोपियन कंप्यूटर मैन्युफैक्चरर्स एसोसिएशन (ECMA) ने जावा स्क्रिप्ट को एक मानक के रूप में स्वीकार किया।
- पहला संस्करण ECMAScript 1 (ES1) जारी किया गया।
- 1999 – ECMAScript 3 (ES3):
- ECMAScript 3 संस्करण जारी किया गया, जो कई नई सुविधाएँ और सुधार लाया।
- 2009 – ECMAScript 5 (ES5):
- ECMAScript 5 संस्करण जारी किया गया, जिसमें कई महत्वपूर्ण सुधार और नई सुविधाएँ शामिल थीं।
- 2015 – ECMAScript 6 (ES6)/ECMAScript 2015:
- ECMAScript 6, जिसे ECMAScript 2015 भी कहा जाता है, जारी किया गया।
- इस संस्करण ने जावा स्क्रिप्ट में कई प्रमुख सुधार और नई सुविधाएँ जोड़ीं, जैसे लेट (let) और कॉन्स्ट (const) कीवर्ड्स, एरो फंक्शंस, टेम्पलेट लिटरल्स, क्लासेस, और मड्यूल्स।
- वर्तमान और भविष्य (Present and Future):
- ECMAScript मानक हर साल अद्यतन किया जाता है, जिसमें नई सुविधाएँ और सुधार जोड़े जाते हैं।
- आधुनिक जावा स्क्रिप्ट वेब विकास में एक अनिवार्य उपकरण बन गया है और यह लगातार विकसित हो रहा है।
जावा स्क्रिप्ट के विकास ने वेब विकास में एक क्रांति ला दी है, जिससे वेब पेज अधिक इंटरएक्टिव, उत्तरदायी, और उपयोगकर्ता-अनुकूल बन गए हैं। इस यात्रा को समझने से हमें यह समझने में मदद मिलती है कि जावा स्क्रिप्ट ने वेब विकास को कैसे बदल दिया है और इसके भविष्य में और क्या संभावनाएं हैं।
जावा स्क्रिप्ट का महत्व (Importance of JavaScript)
जावा स्क्रिप्ट आधुनिक वेब विकास का एक महत्वपूर्ण हिस्सा है। इसके बिना, वेब पेज स्थिर और उबाऊ होते। जावा स्क्रिप्ट के कारण ही वेब पेज इंटरएक्टिव, डायनामिक, और उपयोगकर्ता-अनुकूल बन पाते हैं। यहाँ जावा स्क्रिप्ट के महत्व के कुछ प्रमुख बिंदु दिए गए हैं:
1. इंटरएक्टिविटी (Interactivity)
जावा स्क्रिप्ट वेब पेजों में इंटरएक्टिव तत्व जोड़ने की अनुमति देता है, जैसे:
- बटन क्लिक करने पर पॉप-अप अलर्ट दिखाना।
- फॉर्म डेटा की वैलिडेशन।
- उपयोगकर्ता की क्रियाओं पर तुरंत प्रतिक्रिया देना।
2. डायनामिक कंटेंट अपडेट (Dynamic Content Update)
जावा स्क्रिप्ट का उपयोग करके, बिना पेज को रीलोड किए वेब पेज के कंटेंट को डायनामिक रूप से अपडेट किया जा सकता है। उदाहरण:
- AJAX (Asynchronous JavaScript and XML) का उपयोग करके सर्वर से डेटा प्राप्त करना और पेज पर प्रदर्शित करना।
- रीयल-टाइम चैट एप्लिकेशन।
3. क्रॉस-ब्राउज़र सपोर्ट (Cross-Browser Support)
जावा स्क्रिप्ट सभी प्रमुख वेब ब्राउज़रों में सपोर्टेड है, जिससे यह वेब विकास के लिए एक व्यापक रूप से उपयोगी भाषा बन जाती है। यह विभिन्न ब्राउज़र और उपकरणों पर एक समान उपयोगकर्ता अनुभव प्रदान करता है।
4. यूजर इंटरफेस एन्हांसमेंट्स (User Interface Enhancements)
जावा स्क्रिप्ट के माध्यम से उपयोगकर्ता इंटरफेस को बेहतर बनाया जा सकता है:
- एनिमेशन और ट्रांजीशन जोड़ना।
- ड्रैग-एंड-ड्रॉप फीचर्स।
- स्पा (Single Page Applications) के निर्माण में महत्वपूर्ण भूमिका निभाना।
5. फ्रंट-एंड और बैक-एंड विकास (Front-End and Back-End Development)
जावा स्क्रिप्ट का उपयोग न केवल फ्रंट-एंड बल्कि बैक-एंड विकास में भी किया जा सकता है:
- फ्रंट-एंड फ्रेमवर्क्स जैसे कि React, Angular, और Vue.js का उपयोग करके रिच यूजर इंटरफेस का निर्माण।
- Node.js के माध्यम से सर्वर-साइड स्क्रिप्टिंग और बैक-एंड विकास।
6. बड़े समुदाय और संसाधन (Large Community and Resources)
जावा स्क्रिप्ट का एक बड़ा और सक्रिय समुदाय है, जिससे नई तकनीकों, टूल्स, और फ्रेमवर्क्स का विकास होता रहता है। इसके अतिरिक्त, जावा स्क्रिप्ट सीखने और उपयोग करने के लिए ढेर सारे ऑनलाइन संसाधन, ट्यूटोरियल्स, और पुस्तकें उपलब्ध हैं।
7. व्यापक उपयोगिता (Wide Utility)
जावा स्क्रिप्ट का उपयोग विभिन्न प्रकार के एप्लिकेशनों में किया जा सकता है, जैसे:
- वेब एप्लिकेशन
- मोबाइल एप्लिकेशन (React Native, Ionic)
- डेस्कटॉप एप्लिकेशन (Electron)
- गेम विकास (Phaser, Three.js)
जावा स्क्रिप्ट के महत्व को समझना आवश्यक है क्योंकि यह वेब विकास के हर पहलू में महत्वपूर्ण भूमिका निभाता है। इसके उपयोग से आप अधिक इंटरएक्टिव, उपयोगकर्ता-अनुकूल, और प्रभावी वेब पेज और एप्लिकेशन बना सकते हैं। इस प्रकार, जावा स्क्रिप्ट का ज्ञान किसी भी वेब डेवलपर के लिए अनिवार्य है।
जावा स्क्रिप्ट कैसे काम करता है? (How JavaScript Works?)
जावा स्क्रिप्ट वेब ब्राउज़र में चलने वाली एक क्लाइंट-साइड स्क्रिप्टिंग भाषा है। यह उपयोगकर्ता की क्रियाओं पर तुरंत प्रतिक्रिया देने के लिए डिज़ाइन की गई है, जिससे वेब पेज अधिक इंटरएक्टिव और डायनामिक बनते हैं। जावा स्क्रिप्ट के काम करने का तरीका समझने के लिए, हमें इसके मुख्य घटकों और प्रक्रियाओं पर नजर डालनी होगी।
1. ब्राउज़र का रोल (Role of the Browser)
वेब ब्राउज़र जावा स्क्रिप्ट कोड को निष्पादित करने के लिए एक वातावरण प्रदान करते हैं। ब्राउज़र में एक जावा स्क्रिप्ट इंजन होता है, जो कोड को इंटरप्रेट और एक्सिक्यूट करता है। प्रमुख ब्राउज़रों में विभिन्न जावा स्क्रिप्ट इंजन होते हैं, जैसे:
- गूगल क्रोम में V8 इंजन
- फायरफॉक्स में स्पाइडरमंकी (SpiderMonkey)
- सफारी में नाइट्रो (Nitro)
- एज में चक्र (Chakra)
2. जावा स्क्रिप्ट कोड का निष्पादन (Execution of JavaScript Code)
जब कोई वेब पेज लोड होता है, तो ब्राउज़र जावा स्क्रिप्ट कोड को निष्पादित करता है। इस प्रक्रिया में निम्नलिखित चरण शामिल होते हैं:
- पार्सिंग (Parsing): ब्राउज़र HTML डॉक्यूमेंट को पार्स करता है और जावा स्क्रिप्ट कोड की पहचान करता है।
- इंटरप्रेटेशन (Interpretation): जावा स्क्रिप्ट इंजन कोड को इंटरप्रेट करता है और इसे मशीन कोड में बदलता है।
- निष्पादन (Execution): जावा स्क्रिप्ट इंजन मशीन कोड को निष्पादित करता है और परिणाम प्रदान करता है।
3. ईवेंट-ड्रिवेन नेचर (Event-Driven Nature)
जावा स्क्रिप्ट एक ईवेंट-ड्रिवेन भाषा है, जिसका अर्थ है कि यह विभिन्न ईवेंट्स (जैसे कि बटन क्लिक, माउस मूवमेंट, कीबोर्ड इनपुट) का इंतजार करती है और उन पर प्रतिक्रिया देती है। ईवेंट्स को हैंडल करने के लिए, जावा स्क्रिप्ट में ईवेंट लिस्नर्स का उपयोग किया जाता है।
उदाहरण:
<button onclick="showMessage()">क्लिक करें</button>
<script>
function showMessage() {
alert('यह एक ईवेंट-ड्रिवेन जावा स्क्रिप्ट उदाहरण है!');
}
</script>इस उदाहरण में, जब बटन पर क्लिक किया जाता है, तो showMessage फंक्शन कॉल होता है और एक अलर्ट बॉक्स दिखाता है।
4. DOM के साथ इंटरेक्शन (Interaction with DOM)
जावा स्क्रिप्ट का मुख्य कार्य वेब पेज के डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) के साथ इंटरेक्ट करना है। DOM वेब पेज के सभी एलिमेंट्स का एक संरचित प्रतिनिधित्व होता है, जिसे जावा स्क्रिप्ट के माध्यम से मैनिपुलेट किया जा सकता है।
उदाहरण:
<h1 id="header">स्वागत है!</h1>
<button onclick="changeHeader()">बदलें</button>
<script>
function changeHeader() {
document.getElementById('header').innerText = 'जावा स्क्रिप्ट का उपयोग कर बदला गया!';
}
</script>इस उदाहरण में, बटन पर क्लिक करने से changeHeader फंक्शन कॉल होता है, जो header एलिमेंट का टेक्स्ट बदल देता है।
5. जावा स्क्रिप्ट का नॉन-ब्लॉकिंग स्वभाव (Non-Blocking Nature)
जावा स्क्रिप्ट एक सिंगल-थ्रेडेड भाषा है, लेकिन इसका नॉन-ब्लॉकिंग स्वभाव इसे असिंक्रोनस ऑपरेशंस (जैसे कि AJAX कॉल, टाइमआउट्स) को हैंडल करने की अनुमति देता है। इसका मतलब है कि जावा स्क्रिप्ट अन्य कार्यों को पूरा होने का इंतजार किए बिना अन्य कोड को निष्पादित कर सकती है।
उदाहरण:
console.log('पहला संदेश');
setTimeout(() => {
console.log('टाइमआउट के बाद का संदेश');
}, 2000);
console.log('दूसरा संदेश');इस उदाहरण में, setTimeout के कारण “टाइमआउट के बाद का संदेश” दो सेकंड बाद दिखेगा, जबकि अन्य कोड तुरंत निष्पादित हो जाएगा।
इन मुख्य पहलुओं को समझकर, आप जावा स्क्रिप्ट के कार्य करने के तरीके को बेहतर ढंग से समझ सकते हैं और इसका प्रभावी उपयोग कर सकते हैं। अगला सेक्शन हमें जावा स्क्रिप्ट के सिंटैक्स और बुनियादी तत्वों के बारे में जानकारी देगा।
जावा स्क्रिप्ट सिंटैक्स और बुनियादी तत्व (JavaScript Syntax and Basics)
जावा स्क्रिप्ट की सिंटैक्स और बुनियादी तत्वों को समझना वेब विकास की दिशा में पहला कदम है। यह सेक्शन आपको जावा स्क्रिप्ट के मूल संरचना और इसके बुनियादी तत्वों के बारे में जानकारी देगा।
1. जावा स्क्रिप्ट सिंटैक्स का परिचय (Introduction to JavaScript Syntax)
जावा स्क्रिप्ट की सिंटैक्स सरल और सीखने में आसान है। यह विभिन्न प्रकार के कोडिंग तत्वों का उपयोग करता है जैसे वेरिएबल्स, ऑपरेटर्स, फंक्शंस, और कंडीशनल स्टेटमेंट्स।
उदाहरण:
var message = "स्वागत है!"; // यह एक वेरिएबल डिक्लेरेशन है console.log(message); // यह एक फंक्शन कॉल है जो कंसोल में मैसेज प्रदर्शित करता है
2. वेरिएबल्स (Variables)
वेरिएबल्स का उपयोग डेटा को स्टोर करने के लिए किया जाता है। जावा स्क्रिप्ट में वेरिएबल्स को var, let, या const कीवर्ड का उपयोग करके डिक्लेयर किया जाता है।
उदाहरण:
var name = "राज"; // पुराने तरीके से वेरिएबल डिक्लेरेशन let age = 25; // आधुनिक तरीके से वेरिएबल डिक्लेरेशन const pi = 3.14; // कंस्टेंट वेरिएबल डिक्लेरेशन
3. डेटा प्रकार (Data Types)
जावा स्क्रिप्ट में विभिन्न प्रकार के डेटा प्रकार होते हैं:
- स्ट्रींग (String): टेक्स्ट डेटा के लिए
- नंबर (Number): नंबर्स के लिए
- बूलियन (Boolean): ट्रू या फॉल्स वैल्यू के लिए
- ऑब्जेक्ट (Object): कंप्लेक्स डेटा संरचना के लिए
- एरे (Array): सूचीबद्ध डेटा के लिए
उदाहरण:
let text = "नमस्ते"; // स्ट्रींग
let number = 123; // नंबर
let isTrue = true; // बूलियन
let person = {name: "राज", age: 25}; // ऑब्जेक्ट
let colors = ["लाल", "नीला", "हरा"]; // एरे4. ऑपरेटर्स (Operators)
जावा स्क्रिप्ट में विभिन्न प्रकार के ऑपरेटर्स होते हैं जो गणनाएँ और लॉजिकल ऑपरेशंस करने में सहायक होते हैं:
- अर्थमेटिक ऑपरेटर्स (Arithmetic Operators): जैसे जोड़ (+), घटाना (-), गुणा (*), भाग (/)
- असाइनमेंट ऑपरेटर्स (Assignment Operators): जैसे =, +=, -=
- कम्पेरिजन ऑपरेटर्स (Comparison Operators): जैसे ==, ===, !=, !==
- लॉजिकल ऑपरेटर्स (Logical Operators): जैसे &&, ||, !
उदाहरण:
let x = 10; let y = 5; let sum = x + y; // जोड़ let isEqual = (x == y); // तुलना let isGreater = (x > y); // बड़ा या छोटा
5. कंडीशनल स्टेटमेंट्स (Conditional Statements)
कंडीशनल स्टेटमेंट्स का उपयोग निर्णय लेने के लिए किया जाता है। जावा स्क्रिप्ट में मुख्य कंडीशनल स्टेटमेंट्स if, else if, else, और switch हैं।
उदाहरण:
let score = 85;
if (score >= 90) {
console.log("आपका ग्रेड A है");
} else if (score >= 75) {
console.log("आपका ग्रेड B है");
} else {
console.log("आपका ग्रेड C है");
}6. फंक्शंस (Functions)
फंक्शंस कोड के पुन: उपयोग योग्य ब्लॉक्स होते हैं जिन्हें किसी विशेष कार्य को पूरा करने के लिए डिज़ाइन किया जाता है। इन्हें function कीवर्ड का उपयोग करके परिभाषित किया जाता है।
उदाहरण:
function greet(name) {
return "नमस्ते, " + name + "!";
}
let greeting = greet("राज");
console.log(greeting); // आउटपुट: नमस्ते, राज!इन बुनियादी तत्वों और सिंटैक्स को समझकर, आप जावा स्क्रिप्ट में कोड लिखने की नींव रख सकते हैं। यह ज्ञान आगे के अध्यायों में जावा स्क्रिप्ट की और उन्नत विशेषताओं और कार्यों को समझने में मदद करेगा।
कंसोल.लॉग आउटपुट कैसे देखें (How to View console.log Output)
जावा स्क्रिप्ट में, कंसोल.लॉग (console.log) का उपयोग कोड के विभिन्न हिस्सों में डिबगिंग (debugging) और सूचना प्रदर्शित करने के लिए किया जाता है। कंसोल.लॉग के माध्यम से आउटपुट देखने के लिए, आपको वेब ब्राउज़र के डेवलपर टूल्स (Developer Tools) का उपयोग करना होगा। नीचे दिए गए चरणों का पालन करके आप कंसोल.लॉग आउटपुट देख सकते हैं:
चरण 1: वेब ब्राउज़र खोलें (Open Your Web Browser)
सबसे पहले, अपने कंप्यूटर पर किसी भी वेब ब्राउज़र (जैसे Google Chrome, Mozilla Firefox, या Microsoft Edge) को खोलें।
चरण 2: डेवलपर टूल्स खोलें (Open Developer Tools)
वेब ब्राउज़र में डेवलपर टूल्स खोलने के लिए निम्नलिखित शॉर्टकट्स का उपयोग करें:
- Google Chrome:
- Windows/Linux:
Ctrl + Shift + IयाF12 - Mac:
Cmd + Option + I
- Windows/Linux:
- Mozilla Firefox:
- Windows/Linux:
Ctrl + Shift + IयाF12 - Mac:
Cmd + Option + I
- Windows/Linux:
- Microsoft Edge:
- Windows/Linux:
Ctrl + Shift + IयाF12 - Mac:
Cmd + Option + I
- Windows/Linux:
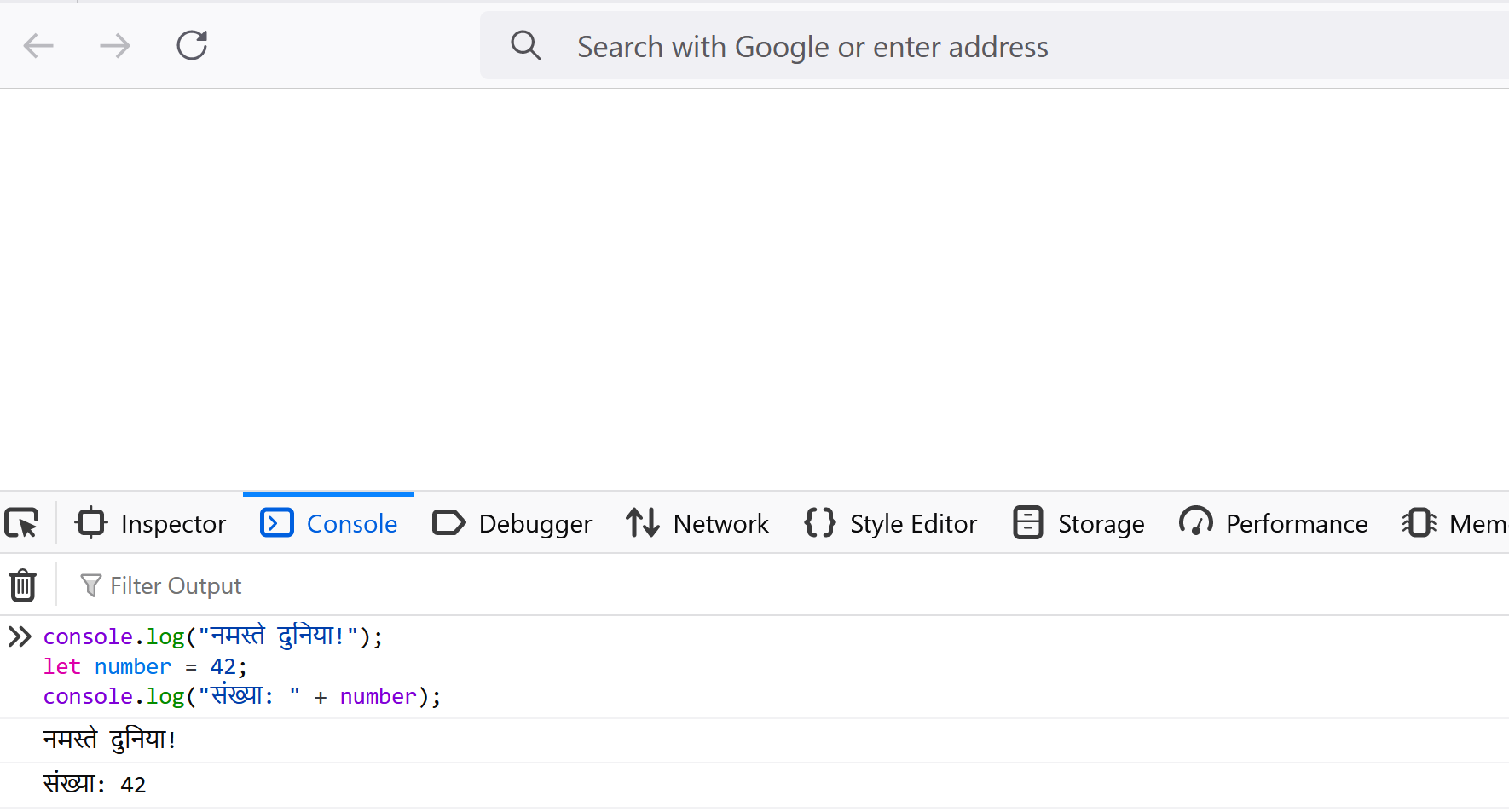
चरण 3: कंसोल टैब पर जाएं (Go to the Console Tab)
डेवलपर टूल्स खुलने के बाद, कंसोल टैब पर क्लिक करें। कंसोल टैब में आपके जावा स्क्रिप्ट कोड का आउटपुट और अन्य संदेश दिखाई देंगे।
चरण 4: कोड चलाएं और आउटपुट देखें (Run Your Code and View Output)
अब, अपने HTML पेज को रिफ्रेश करें या उस पेज को खोलें जिसमें आपका जावा स्क्रिप्ट कोड है। कंसोल टैब में, आप कंसोल.लॉग द्वारा प्रदर्शित संदेश देख सकेंगे।
उदाहरण: मान लीजिए कि आपके पास निम्नलिखित जावा स्क्रिप्ट कोड है:
console.log("नमस्ते दुनिया!");
let number = 42;
console.log("संख्या: " + number);इस कोड को चलाने पर, आपको कंसोल में निम्नलिखित आउटपुट दिखाई देगा:
नमस्ते दुनिया! संख्या: 42

जावास्क्रिप्ट की आरक्षित शब्दावली (Reserved Words)
जावास्क्रिप्ट प्रोग्रामिंग भाषा में कुछ ऐसे शब्द होते हैं जिन्हें विशेष अर्थ दिया गया है और जिन्हें प्रोग्रामिंग में एक विशिष्ट कार्य करने के लिए आरक्षित (reserved) किया गया है। इन शब्दों का उपयोग किसी वेरिएबल, फंक्शन या अन्य उपयोगकर्ता-परिभाषित पहचानकर्ता (identifier) के नाम के रूप में नहीं किया जा सकता है। इन्हें आरक्षित शब्द (Reserved Words) कहा जाता है। नीचे जावास्क्रिप्ट भाषा के सभी आरक्षित शब्दों की सूची तालिका के रूप में दी गई है:
| आरक्षित शब्द | अर्थ |
|---|---|
| abstract | भविष्य के उपयोग के लिए आरक्षित |
| arguments | फ़ंक्शन के तर्कों को संदर्भित करता है |
| await | असिंक्रोनस ऑपरेशनों के लिए |
| boolean | बूलियन डेटा प्रकार |
| break | लूप या स्विच स्टेटमेंट से बाहर निकलने के लिए |
| byte | भविष्य के उपयोग के लिए आरक्षित |
| case | स्विच स्टेटमेंट में विशेष मामलों के लिए |
| catch | try ब्लॉक के साथ अपवादों को पकड़ने के लिए |
| char | भविष्य के उपयोग के लिए आरक्षित |
| class | क्लास डिक्लेरेशन के लिए |
| const | स्थिर वेरिएबल |
| continue | लूप के अगले पुनरावृत्ति को चालू करने के लिए |
| debugger | डिबगिंग के लिए |
| default | स्विच स्टेटमेंट में डिफ़ॉल्ट मामला |
| delete | वेरिएबल या ऑब्जेक्ट से प्रॉपर्टी को हटाने के लिए |
| do | do-while लूप की शुरुआत |
| double | भविष्य के उपयोग के लिए आरक्षित |
| else | if स्टेटमेंट का वैकल्पिक हिस्सा |
| enum | भविष्य के उपयोग के लिए आरक्षित |
| eval | कोड को रनटाइम पर निष्पादित करने के लिए |
| export | मॉड्यूल से कोड को निर्यात करने के लिए |
| extends | क्लास को बढ़ाने के लिए |
| false | बूलियन ‘झूठा’ मान |
| final | भविष्य के उपयोग के लिए आरक्षित |
| finally | try-कैच ब्लॉक के बाद निष्पादित होने के लिए |
| float | भविष्य के उपयोग के लिए आरक्षित |
| for | फॉर लूप |
| function | फंक्शन डिक्लेरेशन के लिए |
| goto | भविष्य के उपयोग के लिए आरक्षित |
| if | कंडीशनल स्टेटमेंट |
| implements | भविष्य के उपयोग के लिए आरक्षित |
| import | मॉड्यूल से कोड को आयात करने के लिए |
| in | ऑब्जेक्ट में प्रॉपर्टी को जाँचने के लिए |
| instanceof | ऑब्जेक्ट का प्रकार जाँचने के लिए |
| int | भविष्य के उपयोग के लिए आरक्षित |
| interface | भविष्य के उपयोग के लिए आरक्षित |
| let | ब्लॉक स्कोप वेरिएबल डिक्लेरेशन के लिए |
| long | भविष्य के उपयोग के लिए आरक्षित |
| native | भविष्य के उपयोग के लिए आरक्षित |
| new | नया ऑब्जेक्ट बनाने के लिए |
| null | शून्य मान |
| package | भविष्य के उपयोग के लिए आरक्षित |
| private | भविष्य के उपयोग के लिए आरक्षित |
| protected | भविष्य के उपयोग के लिए आरक्षित |
| public | भविष्य के उपयोग के लिए आरक्षित |
| return | फंक्शन से मान वापसी के लिए |
| short | भविष्य के उपयोग के लिए आरक्षित |
| static | स्थिर वेरिएबल |
| super | पैरेंट क्लास को संदर्भित करने के लिए |
| switch | स्विच स्टेटमेंट |
| synchronized | भविष्य के उपयोग के लिए आरक्षित |
| this | वर्तमान ऑब्जेक्ट को संदर्भित करने के लिए |
| throw | अपवाद उत्पन्न करने के लिए |
| throws | भविष्य के उपयोग के लिए आरक्षित |
| transient | भविष्य के उपयोग के लिए आरक्षित |
| true | बूलियन ‘सत्य’ मान |
| try | अपवादों को पकड़ने के लिए |
| typeof | डेटा प्रकार की जाँच करने के लिए |
| var | वेरिएबल डिक्लेरेशन के लिए |
| void | कोई मान नहीं लौटाने के लिए |
| volatile | भविष्य के उपयोग के लिए आरक्षित |
| while | व्हाइल लूप |
| with | ऑब्जेक्ट के स्कोप को बढ़ाने के लिए |
| yield | जनरेटर फंक्शन से मान उत्पन्न करने के लिए |
ये तालिका जावास्क्रिप्ट भाषा के सभी आरक्षित शब्दों को उनके अर्थ के साथ प्रस्तुत करती है। इन शब्दों का उपयोग किसी अन्य पहचानकर्ता (identifier) के रूप में नहीं किया जा सकता है।